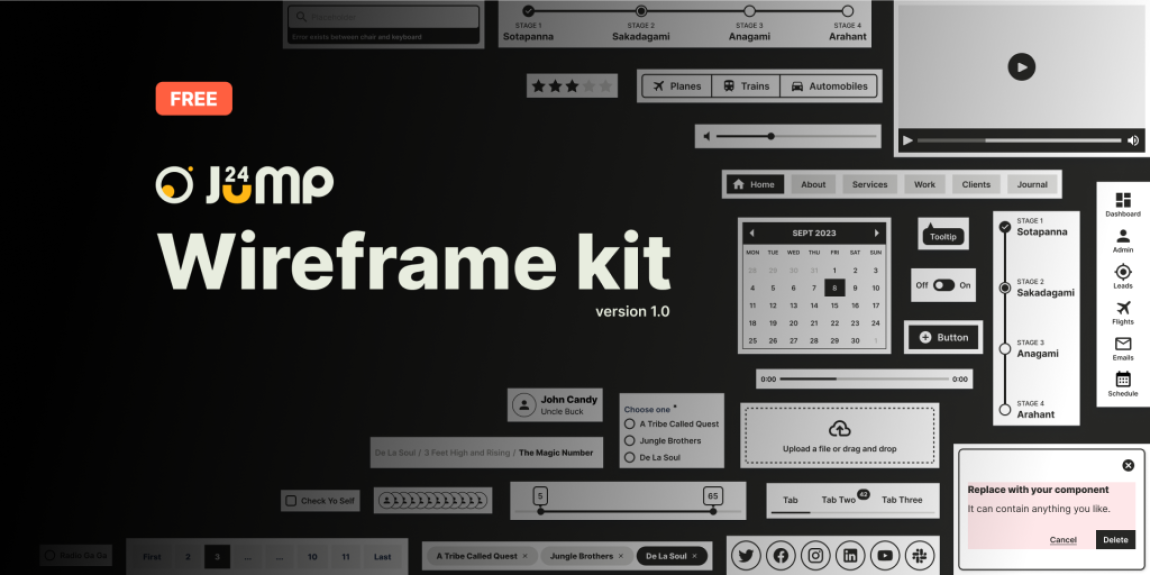
Figma Wireframing Kit.
July 6, 2023
4 minutes
Why we created this
Searching for ‘wireframe’ in the Figma community brings up a myriad of results (150 the last time we checked). So why did we decide to make it 151? Well there are a lot of great resources that people have obviously put a lot of time into (🙌 Figma community) but we could never quite find the perfect one for the way we work. We tried and tested a lot of amazing wireframing kits but always find something in each one that doesn’t quite work for us.

Wireframes vs designs
Some of the wireframe kits we tested are beautiful, they could easily pass off as finished designs. That may seem like a plus but it can be problematic.
We have a team of extremely skilled Laravel developers and Javascript engineers and a lot of our work involves building large scale web applications. We often need wireframes that demonstrate complex logic and workflows across hundreds of screens.
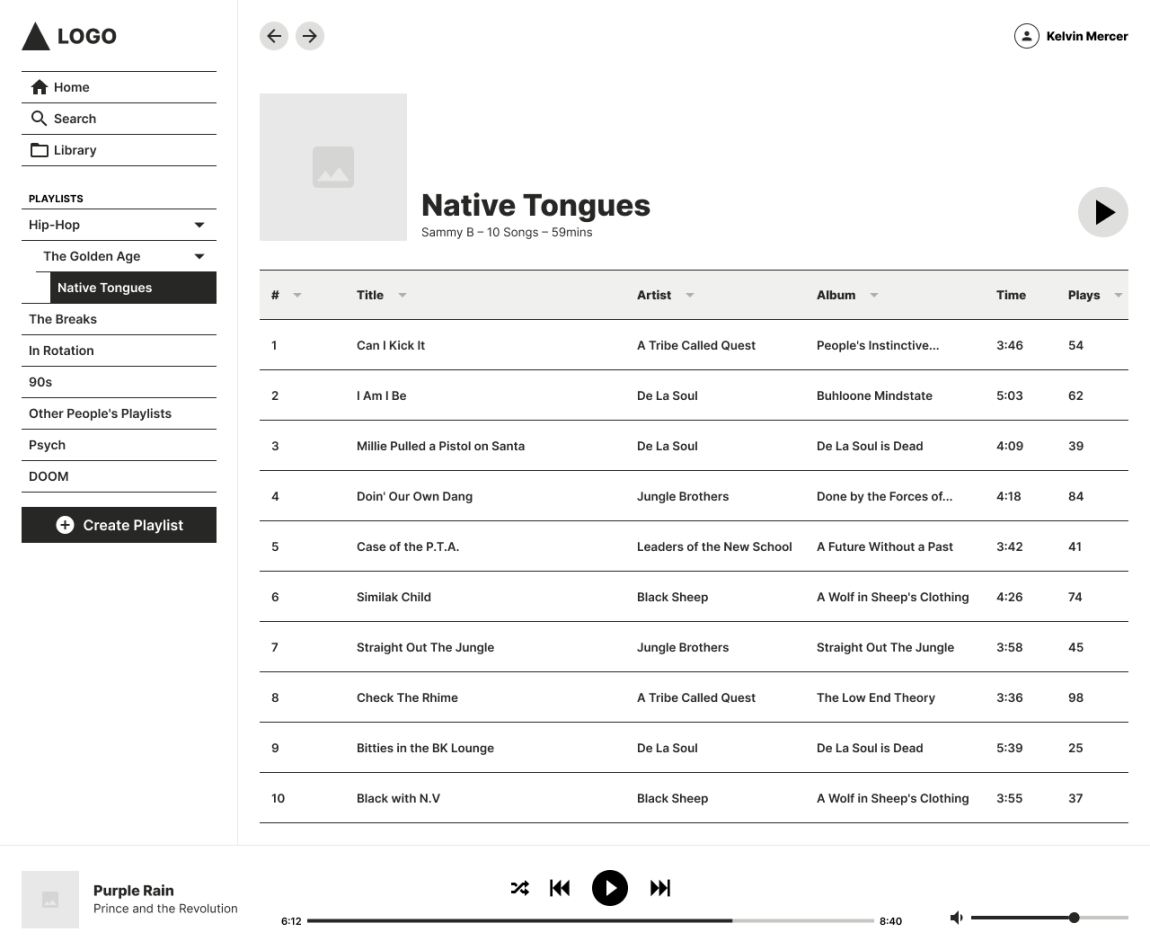
If a wireframe looks too ‘designed’ it can be difficult for stakeholders to focus on the functionality. They can get sidetracked by the look and feel. Our wireframe kit is deliberately under-designed. We have a very minimal colour palette with high contrast and not too much design finesse. We want our wireframes to obviously look like wireframes so everyone is clear about what we are demonstrating and discussing.

Component configuration
We want to be able to grab a component and have lots options for how it is used. We have tried a lot of wireframe kits where more time has obviously been put into designing the look of components than thinking about configuration.
A good example is our form item input component. One of the real workhorses. It’s a compound component with two nested sub components. One of those is a swappable instance with a selection of preferred components. We have five layout configuration options. Two options on the label and each input component has it’s own set of configurations specific to it’s type, all available from the parent component.
We have put a lot of time into making all the components flexible and powerful but also easy to use.
Too esoteric
We have tried to stick to the components that we reach for the most often. Form items, tables, various forms of navigation, avatars, buttons etc.. We don’t have hundreds of esoteric components that only get used occasionally. Time was spent on making every component robust, adaptable and easy to use. Quality over quantity.
Our wireframe kit covers the bulk of what we need for most projects, we create any specialised components on a project by project basis and add them to the kit if we find ourselves needing them again.
Prototyping
Minimal (hardly any) prototyping is included at component level. This may seem like an oversight or a missing feature but it was a conscious decision that we think improves the quality of our final prototypes. We like to only add the interactions that are needed to demonstrate a specific feature on a page by page basis. We find that having lots of other interactive components on the page is unnecessary and can be confusing.
I am writing this the day after Figma announced the addition of variables, expressions and conditionals to the prototyping tools. Once we have had a chance to experiment a bit more, it’s possible that we will revisit this. Currently, we are sticking to a K.I.S.S. approach though.
New Figma features
As I said, I am writing this the day after a ton of really great new Figma features were released. We are already experimenting with these and are sure that many will work their way into the kit over time. We have already added wrapping to the auto layout on the tag input 😎. A great addition, well done Figma.
Where to get it.
The Jump24 Figma wireframe kit is available in the Figma community. It’s completely free. Add to it, change it, remix it. There is no one true way, make it work for you. We hope it’s useful.